|
|
3 years ago | |
|---|---|---|
| device | 3 years ago | |
| examples/pics | 3 years ago | |
| .gitignore | 3 years ago | |
| .lovedeps | 3 years ago | |
| LICENSE | 3 years ago | |
| README.ACKNOWLEDGEMENT | 3 years ago | |
| README.md | 3 years ago | |
| button.lua | 3 years ago | |
| checkbox.lua | 3 years ago | |
| choice.lua | 3 years ago | |
| columns.lua | 3 years ago | |
| core.lua | 3 years ago | |
| crush.lua | 3 years ago | |
| init.lua | 3 years ago | |
| input.lua | 3 years ago | |
| label.lua | 3 years ago | |
| layout.lua | 3 years ago | |
| rows.lua | 3 years ago | |
| slider.lua | 3 years ago | |
| spacer.lua | 3 years ago | |
| theme.lua | 3 years ago | |
| ui.lua | 3 years ago | |
| widget.lua | 3 years ago | |
README.md
Yui - A Declarative UI library for LÖVE
Yui - Yet another User Interface, is a library to create menu-like GUIs for games using the LÖVE engine.
Why is that?
Because I'm spending so much time tweaking and customizing existing libraries, I might as well make my own.
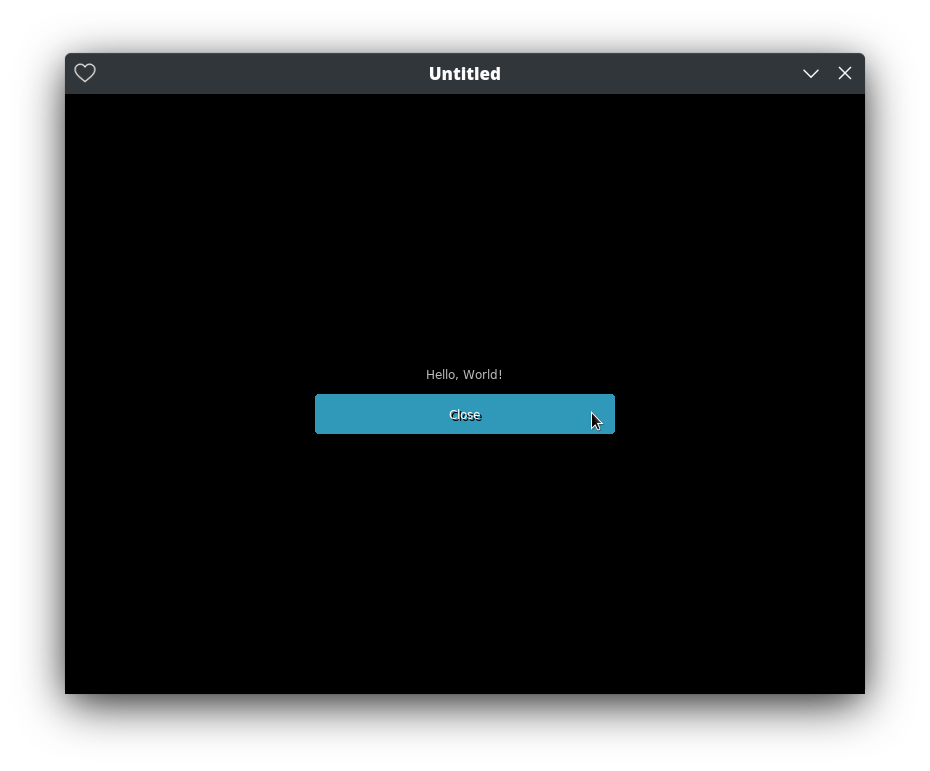
Hello, World!
local yui = require 'lib.yui'
function love.load()
local w, h = 300, 80
local x = math.floor((love.graphics.getWidth() - w) / 2)
local y = math.floor((love.graphics.getHeight() - h) / 2)
ui = yui.Ui.new {
x = x, y = y,
yui.Rows {
yui.Label {
w = w, h = h / 2,
text = "Hello, World!"
},
yui.Button {
text = "Close",
onHit = function() love.event.quit() end
}
}
}
end
function love.update(dt)
ui:update(dt)
end
function love.draw()
ui:draw()
end
Features
Yui fills the following gaps:
- Immediate mode UIs tend to clutter LÖVE
update()code a lot, using a declarative approach - that is: describing how the UI should look upfront, and then letting the UI codeupdate()anddraw()itself accordingly, makes for a cleaner code. - Adapt to different sources of input easily (keyboard, mouse, touch, gamepad).
- Out of the box internationalization.
- Out of the box keyboard navigation across widgets.
- Simple layouts (place widget in columns or rows, or possibly build rows made of several columns - grids).
- Custom widgets support.
- Custom theme support.
- Custom input sources support.
- Sufficiently compact, straightforward and hackable code.
Yui does have some downsides:
- The declarative approach makes UIs harder to change drastically from frame to frame.
- Yui tries to ameliorate this, allowing widgets property tweening, it's still less powerful compared to an all out immediate UI approach.
- Features come with a price, Yui's code tries to be small and simple, but there are definitely smaller (and less featureful) frameworks out there.
Dependencies
Yui depends on:
- gear for general algorithms.
- moonspeak for its localization functionality.
- ...and any of their dependencies.
You may either download each of them manually and place them inside a lib subdirectory, or use
crush to do the work for you.
- Clone this repository.
git clone https://git.doublefourteen.io/lua/yui
- Move to repository root directory:
cd yui
- Resolve dependencies using crush.
lua crush.lua
You should now see a lib subdirectory containing the necessary dependencies.
Integrating yui in my project using crush
-
Download the latest crush.lua file and place it in your project's root directory.
-
Create a
.lovedepstext file in your project's root with the following entry:
{
yui = "https://git.doublefourteen.io/lua/yui",
-- ...more dependencies, if necessary...
}
- Yui can now be downloaded directly by
crushto the project'slibdirectory:
lua crush.lua
- Now
yuican berequire()d in your code, like this:
local yui = require 'lib.yui'
- Any project depending on yours will now fetch
yuiautomatically when usingcrush, following the above procedure.
Documentation
...Ouch.
Documentation and examples are underway, however the source code is (IMHO) sufficiently straightforward and disciplined to have a decent overview of the functionality.
Acknowledgement
Portions of this library's widget rendering code are taken from the Simple User Interface Toolkit (SUIT) for LÖVE by Matthias Richter.
SUIT's source code is available at: vrld/SUIT. SUIT is licensed under the MIT license.
Widgets offered by yui and basic theme are also mostly taken from SUIT.
See ACKNOWLEDGEMENT for full SUIT license information and copyright notice.
Similar projects
- SUIT an excellent, simple and flexible framework for immediate UIs.
License
Zlib, see LICENSE for details.